Preference
Advanced icons (sidebar)
Recoda 2.0 brings adjustable advanced icon shortcuts inside the sidebar. These icons are one-click shortcuts to jump from one panel to another. You have option to enable/disable each icon and make the interface truly custom-fit.
Editor Tweaks
Recoda 2.0 is much less opinionated compared to the previous version. We are keeping some cool tweaks that our user loved in version 1, and we are giving an option for others to disable all the tweaks and keep the native Oxygen look.
If you prefer a native Oxygen look, and you are used to it, disable all the tweaks in one click!
Classic UI
By default Recoda 2.0 uses a glass morphism effect for the popup and modal elements. If you don't like that effect or it is distracting you, you can enable Classic UI which will turn the background of these panels into solid color
Class switcher
The feature provides you with a quick overview of the element classes and provides you with one-click option to jump from one selector to another.
Also, you have a one-click class remove icon, and with a double click you will copy the selector to the clipboard.
If you don't want this feature you can always disable it by going to the Preference. And if you want to use this, but sometimes you need to use the browser context menu, there is a bypass method for that. Holding CMD/CTRL while right-clicking will bypass Recoda right-click menu and allow the native browser right click menu.
Right-click menu
This feature will give you option to use right click menu inside Oxygen Builder, it supports common action as cut, copying, pasting, making reusable, etc.
If you don't want this feature you can always disable it by going to the Preference. And if you want to use this, but sometimes you need to use browser context menu, there is a bypass method for that. Holding CMD/CTRL while right-clicking will bypass Recoda right click menu and allow the native browser to right-click the menu.
Codesense for CSS/JS
Codesense is a set of extensions for the code editor from Recoda. It will provide you with CSS properties smart hints (if you type display: it will suggest only options for display), CSS variables (finds all the variables on the page), and hints at them, Oxygen classes suggestions inside Stylesheets and CLI.
Codesense for JS will provide you with JS method hints.
Design token hints
Recoda searches for all the CSS variables on the page for you. If you want to use them inside the Oxygen Builder interface, just start typing CSS variables and you will get suggestions with all variables meeting the search criteria. It turns Oxygen inputs into search fields for CSS variables and when you pick some variable it will also automatically set the unit to none.
Default Heading/Text tags
By default Oxygen Builder uses H1 for the Heading element and DIV for text element.
You could use this option to change that into H2 for Heading element and P for the Text element and dramatically reduce need for changing tags.
Shortcuts Hints
Remembering all the shortcuts in every app can be overwhelming.
Recoda gives you a neat option to have hints over the interface and increase the usage of shortcuts. This will help dramatically to onboard you with Recoda's shortcuts system.
Code editor font size
We all are using different screens and we all have different quality of eyesight. Some users will like tiny fonts and others will want to have bigger font sizes.
Here is how you can perfectly fit it for your eyes!
Option label font size
The control font size of all the labels inside Oxygen.
Keep them tiny or make them bigger!
Sidebar icon size
Control the size of the sidebar icons.
By default Recoda uses smaller icons with lot of room around it, but if you need to get bigger icons to distinguish them you can adjust this too!
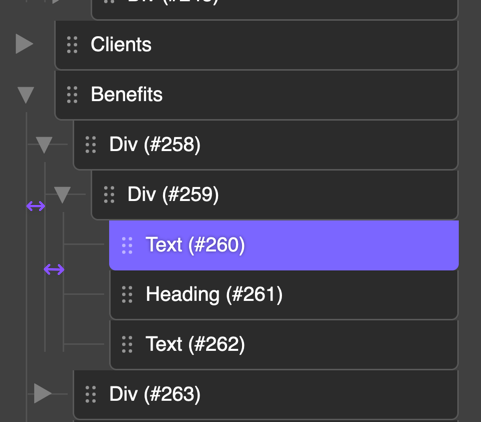
Structure panel spacing:
Control indentation between parent and child nodes inside the structure panel.