Design
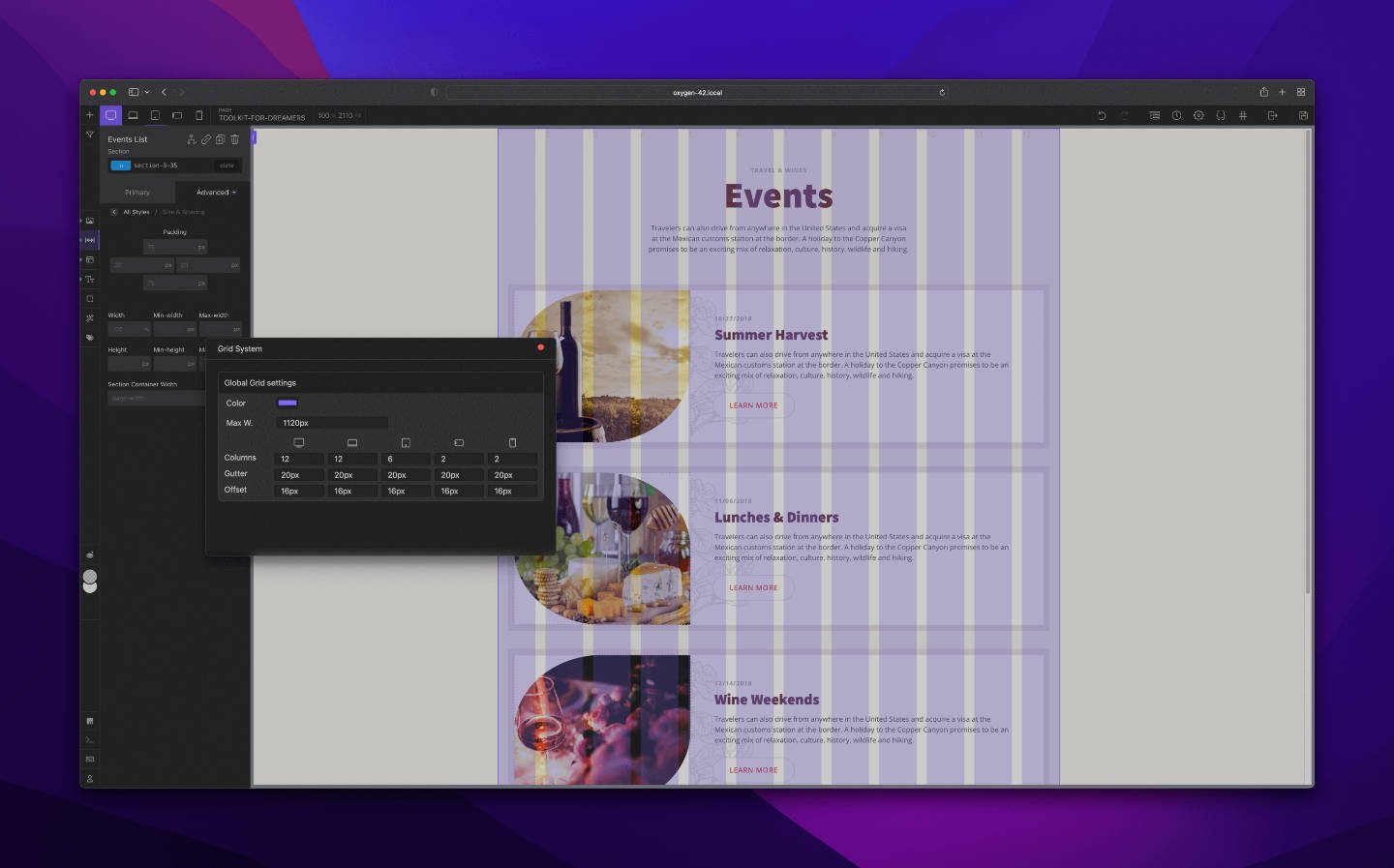
Grid Guides
Grid Guide helpers offers you a frontend debug tool to evaluate your design.
You can customize everything at every breakpoint, so it fits with the grid system from Figma design and makes it easier to transfer the desired design to a real website.

Global options to edit:
- Color
- Max-width - maximal width of the grid, 100% will create a fluid grid, and value in px will create a fixed grid
Per breakpoint options to edit:
- Offset - minimal grid margin to the edge of the screen
- Gutter - gap between columns
- Columns - number of columns
Additional resources:
- Fluid and Fixed grids
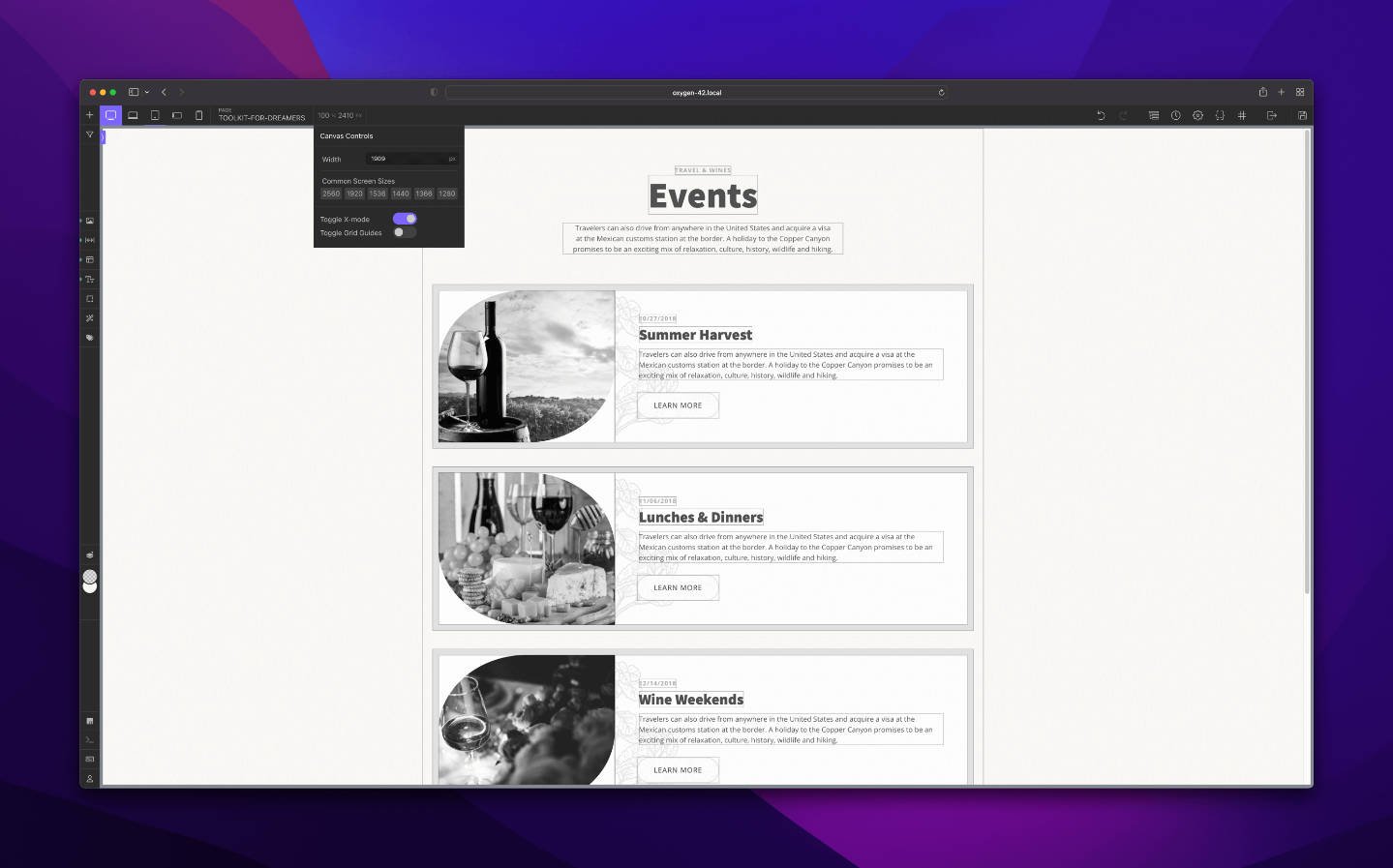
X-mode
X-mode is a grayscale view of your site's canvas that visually displays each element's border. Grayscale helps you evaluate layout at lower fidelity, and border outline on the other side helps you evaluate space between elements and catch elements which are breaking desired design flow.

Color tools (video)
Powerful color tools that give you feedback about contrast ratio and WCAG level against the current background.
👇 Check this video below, and find out what is so special about this! 👇
Box Model
To make your life easier we have made a super component inside Oxygen Builder called the Box Model.
This component is composed of 6-in-1 panels so it could take just a fraction of your screen and provide all needed data.
There are three main panels:
- Space (Margin & Padding controls, and preview of computed element size)
- Border (Edit borders and border-radius)
- Size (Height, Width, and Overflow control)

Shortcuts (QWERTY):
Z - Space
X - Border
C - Size
V - collapse/expand panels
Supports:
✅ Auto PX to REM conversion
✅ CSS variables shorthands
✅ CSS functions
Find out more about the box model by clicking here!
Live Server:
Usually, you open the front end in a new tab to have a more accurate view of the webpage. And with every save, you need to reload that page to see changes and scroll to the working section.
Solution:
With the Live Server extension, you can open fronted and have auto-reload on every page + it removes the WordPress Admin bar so you can look with less distraction.
With Recoda Live Server, Oxygen Builder can hot-reload the website front-end. This means that any changes made to the website's design or code will be automatically reflected in the browser without the need for a page refresh.
Web developers love hot-reloading because it allows them to see their changes in real-time and iterate quickly. This can save a lot of time and make the development process more efficient. If you find that you are doing page reload many times throughout the day, probably you will find great benefits in having this feature.
A key benefit of the Recoda Live Server extension is that it integrates seamlessly with Oxygen Builder. This popular page builder plugin for WordPress allows users to create custom designs for their websites.
With the Recoda Live Server extension, Oxygen Builder users can now take advantage of hot-reloading.
Recoda Live Server is a valuable addition to Oxygen Builder that helps make the web development process quicker and more efficient. Any Oxygen Builder user looking to improve their workflow will benefit from this seamless integration.
👇 Watch it in action! 👇
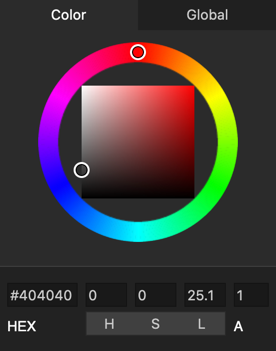
HSL color wheel
You have a Hue wheel and box with Saturation and Lightness control like shown in the image below:

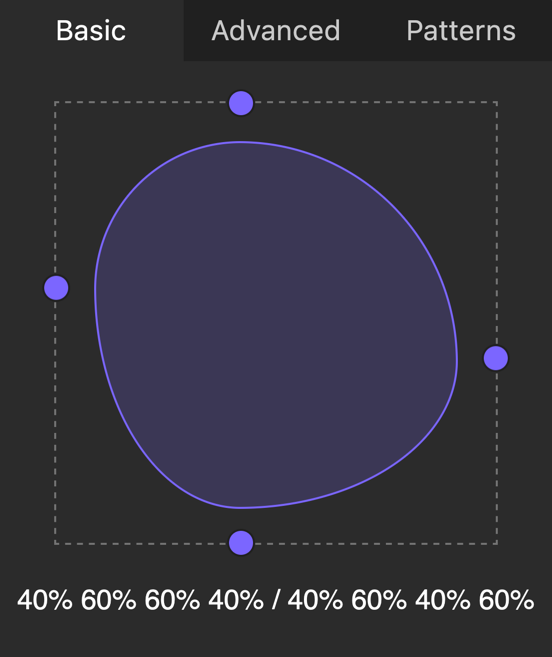
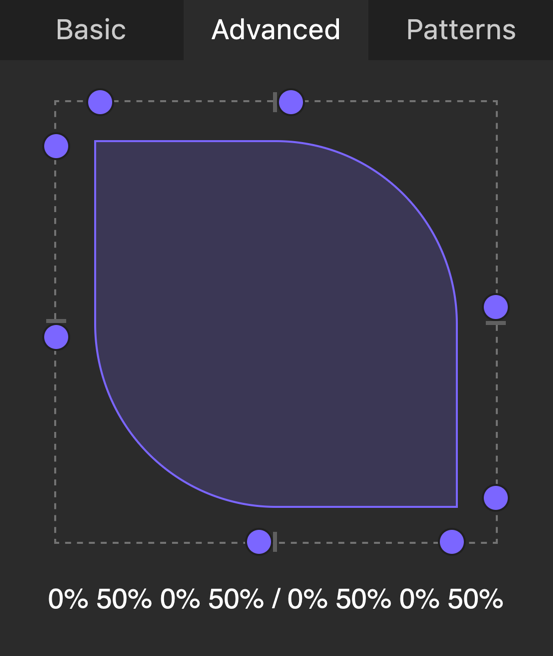
Advanced radius editor:
Unlocking the full potential of border-radius editing.

Find out more about the box model and border edits by clicking here!
Blob radius maker:
Making blob shapes by tweaking borders has never been easier.