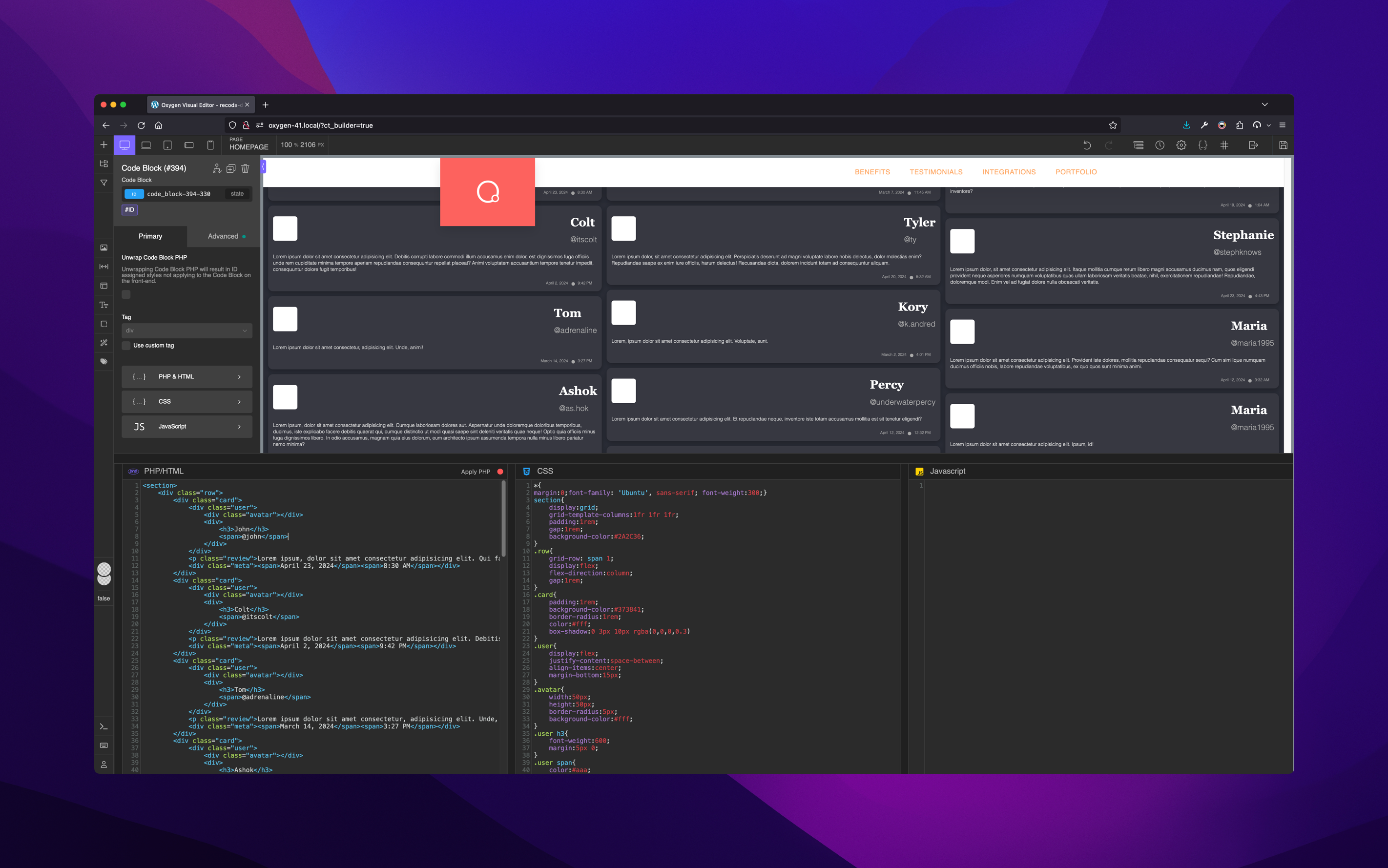
Code
Blockpad code block editor
Having a Codepen-like editor for code blocks? Yay!
Here at Recoda, we love Codepen, and we think we should have UX to feel at home while writing code.

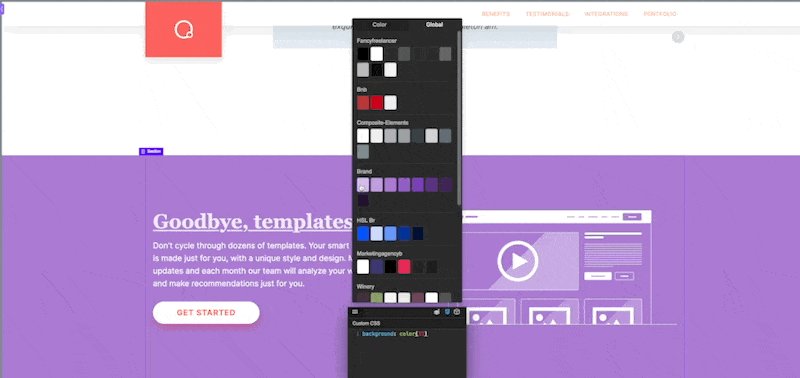
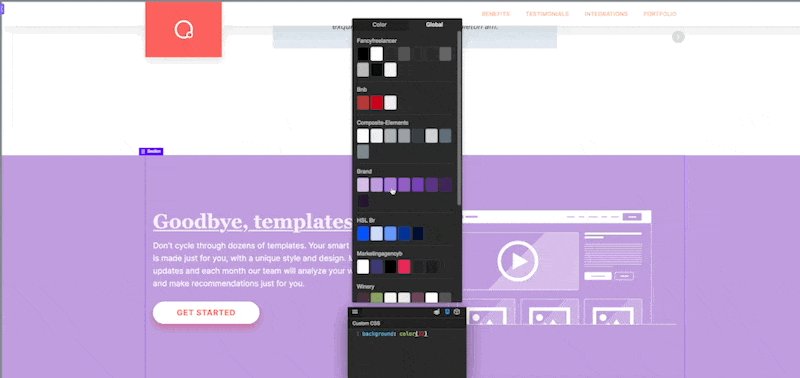
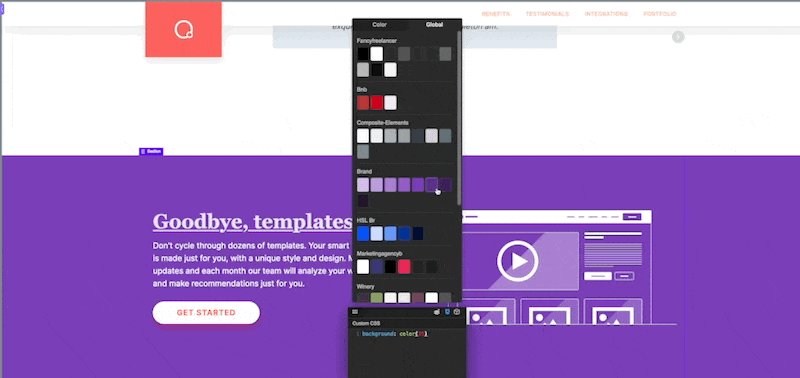
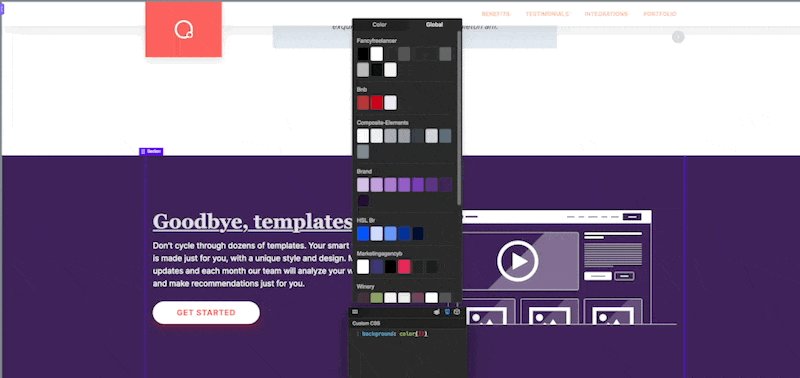
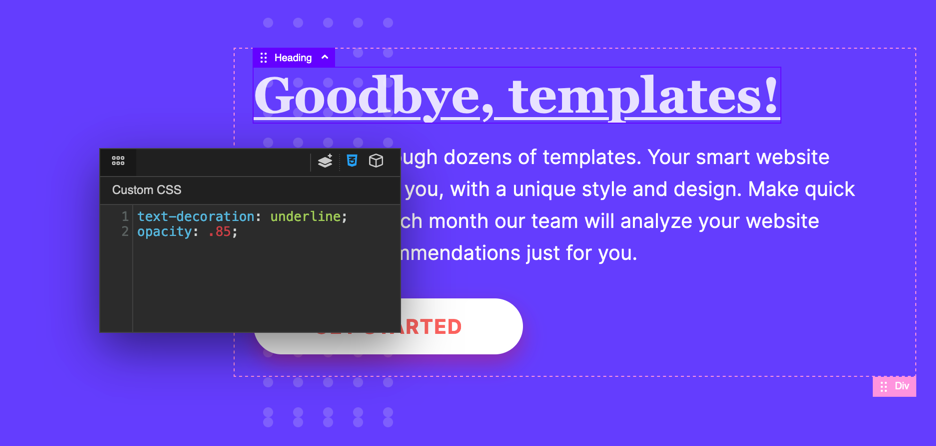
Custom CSS window
If you like to use custom CSS, you can have always one to write your code. This window will take just a tiny fraction of your screen-estate and you could even undock it from the properties panel and drag it around the screen.

Wanna unlock even more developer energy?
You will have Codesense support while you are writing code with CSS props autocomplete, and CSS variable suggestions. Say no more typos!
Codesense
Codesense is our solution crafted for Oxygen Builder code editing. While nothing beats Oxygen Builder when it comes to coding, this will boost it further.
Codesense for CSS
Imagine that all data that you use while developing a site could be interconnected within one system. Imagine that all the classes inside Oxygen Builder, all the CSS properties, and even all the CSS variables could be at your fingertips.
Now stop imagining it and see it in action!
Codesense for CSS is integrated in the following areas:
- Custom CSS window - properties, variables
- Stylesheets - properties, variables, classes
- Blockpad - properties, variables, classes
- Actions CLI - classes
Codesense for JS
It is something like its counterpart for CSS, but less powerful. It will hint at you JavaScript methods and make writing JavaScript a little bit easier.
Code 💜 no-code
A lot of the tools are chanting no-code, no-code.
Yes, but…
We think that the perfect system is a synergy of code and no code, so you could switch from one approach to another without friction.
But why code in Visual tool?
Show us just one tool which can handle every crazy design idea with just no code. When we make GUI for no-code there will be always certain limits to cover the most used cases, the most fancy ones to sell you the tool.
Harsh reality? We can't cover every single scenario while making GUI, with code options are limitless, the game is not finite like with GUI tools. While tools need to refresh GUI to add new fancy things which get widely supported by the browser, with code tools limits are not the limits for us.
Step 1: Unlocking potential
We could have our CSS variables (often used for design tokens) in synergy with GUI. We could create tools that unlock power of the both worlds, and let our code inside GUI.
Step 2: Removing friction
In step 1, we could see how we could flow data from code to no-code. But why just stop here, why not bring some no-code (GUI) while we are doing stuff?
We could use things like a color picker inside the code editor, coding can be fun.